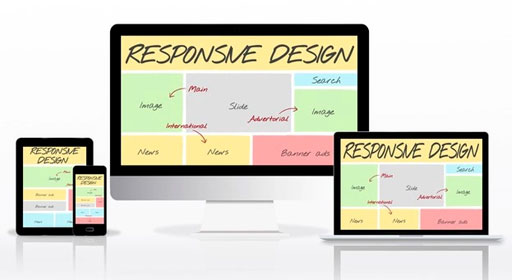
سایت ریسپانسیو چیست؟
طراحی سایت ها به صورت غیر ریسپانسیو به این معنی نیست که ، نمیتوان با استفاده از دستگاه دیجیتال سیار( مانند گوشی و تبلت و … ) به آنها دسترسی داشت . درواقع وب سایت های غیر ریسپانسیو در همه حال در درسترس هستند با این تفاوت که در دستگاه های سیار برای دیدن بخش خاصی از سایت باید روی آن زوم کرد یا از اسکرول صفحه استفاده کرد .
ابتدا برای حل این مشکل ،طراحان شروع به ایجاد قالب هایی با رزولوشن های مختلف کردند ، اما این کار هم خیلی زمان بر بود و هم هزینه زیادی دربرداشت . مشکل دیگه این کار این بود که با عرضه محصولی جدید به بازار هزینه مازادی برای ساپورت این محصول پرداخت میشد که این کار به خودی خود به رنکیگ و سئو سایت آسیب میزد .
نوشتن اپلیکیشن های موبایل هم راه حلی برای دسترسی ساده تر کاربر به بخش های مختلف سایت است . اما این روش نیز نیازمند هزینه و زمان جهت طراحی و ساخت نرم افزار است . همچنین همزمان سازی تغییرات سایت و نرم افزار تحت وب آن نیز بحث مجزایی در تخمین هزینه ها دارد.
استفاده از روش های ریسپانسیو راه حل این مشکل است . با طراحی یک قالب واکنش گرا ، سایت نسبت به هر رزولوشنی با دستگاه تطبیق پیدا میکند و نیازی به طراحی چندین قالب برای یک سایت نیست .
تفاوت سایت های معمولی با سایت های ریسپانسیو در این است که در حالت ریسپانسیو زمانی که سایز مرورگر خود را تغییر میدهیم سایت بدون هیچ مشکلی تغییر سایز میدهد اما در سایت های معمولی با تغییر سایز مرورگر اسکرول های تصویر ظاهر می شوند .
ریسپانسیو به چه معناست؟
Responsive در فارسی به معنی واکنشگرا است ، که روشی برای طراحی وب است و باعث میشود صفحات وب در انواع دستگاهها و اندازههای صفحه نمایش به خوبی ارائه شوند.
به این معنی که ظاهر وبسایت در تمام دستگاههایی که کاربر با آن از سایت دیدن میکند (مثل موبایل، تبلت، لپتاپ و..)، مناسب و بهینه باشد
به چه دلیل وب سایت ریسپانسیو مهم است؟
ریسپانسیو بودن صفحات باعث میشود کاربر حین مراجعه به سایت، تجربهی بهتری داشته باشد. بدون نیاز به زوم کردن در صفحه تمام مطالب را بخواند، تصاویر را ببیند به گونهای که استفاده از وبسایت برای او آزاردهنده نباشد.
همچنین واکنشگرایی صفحات اثر بسیار خوبی در سئو خواهد داشت. گوگل به سایتهایی که به کاربران خود اهمیت میدهند و در طراحی سایت خود به راحتی آنها توجه میکنند ، بیشتر توجه میکند! یعنی شانس شما برای قرارگیری در سطرهای اول از نتایج جستجو بیشتر میشود.
کارکرد طراحی ریسپانسیو چگونه است؟
در طراحی ریسپانسیو از fluid grid یا جدولهای شناور استفاده میشود. در این حالت به جای تعیین اندازه مؤلفههای مختلف سایت بر مبنای پیکسل، همه اندازهها به طور نسبی تعیین میشود. بنابراین اگر در طرح سایت خود سه ستون داشته باشید، به جای آنکه عرض هر یک را به طور مجزا تعیین کنید مشخص میکنید که عرض هر کدام نسبت به ستونهای دیگر چقدر باید باشد . همین قضیه در مورد آیتمهای رسانهای و از جمله تصاویر سایت نیز مصداق دارد . به نحوی که تصاویر و انواع مختلف آیتمهای چندرسانهای سایت هم به صورت نسبی تغییر اندازه پیدا میکنند.
تفاوت طراحی واکنشگرا با طراحی fluid (روان) و طراحی adaptive (انطباق پذیر)
تفاوت عمده طراحی ریسپانسیو با طراحی fluid یا روان این است که در طراحی روان، تمرکز طراحی بر روی نسبیت اندازهها قرار دارد تا همه مؤلفهها درصد مشابهی را در صفحات نمایش مختلف اشغال کنند . اما در طراحی ریسپانسیو با استفاده از Media Query های خاصِ CSS، نحوه نمایش مؤلفههای مختلف بر اساس اندازه صفحه تعیین میشود. در طراحی انطباق پذیر یا adaptive یا انطباقی، اندازهها ثابت هستند و طرحها و چینشهای کاملاً مجزایی طراحی میشود . این مولفه ها با توجه به اندازه صفحه یا دستگاهی که کاربر از آن استفاده میکند در اختیار وی قرار خواهند گرفت.
طراحی Fluid یا Liquid: هدف در این نوع طراحی، حفظ اندازه نسبی همه عناصر موجود در صفحه است . بنابراین هر آنچه که در یک مانیتور 24 اینچی مشاهده میکنید را در یک لپتاپ 12 اینچی نیز خواهید دید. استفاده از این روش برای صفحات مشابهی که اندازههای متفاوتی دارند کارساز خواهد بود. در عین حال، هنگامی که پای گوشیهای همراه به میان میآید به دلیل کوچکی صفحه نمایش تجربه کاربری تحت تأثیر قرار خواهد گرفت.
طراحی Adaptive: در این نوع از طراحی باید هدف و کاربران مورد نظر را مشخص و پیشبینی کرد. برای مثال میتوان استفاده از برخی مؤلفههای طراحی را محدود کرد تا صفحه مورد نظر با توجه به هدف در گوشیهای همراه با سرعت بیشتری بارگذاری شود . یا اینکه بر ویژگیهای خاصی تمرکز کرد که بیشتر با نیازهای کاربران این دستگاهها سنخیت دارند.
طراحی سایت ریسپانسیو: طراحی ریسپانسیو با عنایت ویژه به مقیاس پذیری (Scalability) شروع میشود. در این حالت، طرح صفحه به شکلی در میآید که برای صفحه نمایش مورد نظر تعریف شده است. برای مثال ، اگر یک سایت را در موبایل خود باز کنید، کل طرح با اندازه صفحه موبایل شما تناسب پیدا میکند.

مزایای طراحی وب سایت ریسپانسیو کدام است ؟
همه ما باید زمان کافی برای طراحی سایتهای مجزایی که کاملاً برای استفاده در موبایل بهینهسازی شدهاند را داشته باشیم . اما معمولاً مناسبترین شرایط موجود نیز برای ما به اندازه سایتهای بزرگی مثل فیسبوک و توییتر (که نسخه موبایلی مخصوص خودشان را دارند) ایدئال نیست. در نتیجه باید به دنبال روشی باشیم که بدون ایجاد دردسرهای اضافی بتواند بهترین تجربه کاربری را برای بازدیدکنندگانمان رقم بزند. همانطور که میدانید این راه چیزی به جز استفاده از طراحی ریسپانسیو نیست. اما استفاده از این روش چه مزایایی را در بر دارد؟
• بزرگترین مزیت طراحی سایت ریسپانسیو، صرفهجویی در وقت و تلاشی است که به منظور طراحی برای دستگاههای مختلف مورد نیاز است.
• استفاده از طراحی ریسپانسیو برای مسئولان سایت به این معنی است که فقط یک نسخه از سایت وجود دارد که باید بهروزرسانی شود. بنابراین هر محتوایی که وجود دارد در یک مکان قرار میگیرد و همه چیز سادهتر خواهد شد.
• برای طراحان و توسعه دهندگان سایت نیز در مقایسه با ایجاد چندین stylesheet مختلف کار سادهتر یا سازمانیافتهتری در پیش خواهد بود؛ البته نمیتوان زمان و تلاش لازم برای طراحی یک سایت ریسپانسیو مطمئن و بدون ایراد را دست کم گرفت . از این طریق همه کدهای CSS در یک جا قرار میگیرد و برای ایجاد هر تغییر کوچکی نیاز به ویرایش چندین و چند فایل مختلف نیست .
معایب استفاده از طراحی واکنشگرا چیست ؟
هر چیز خوبی معایبی هم دارد و طبیعتاً طراحی ریسپانسیو نیز از این قاعده مستثنا نیست. در واقع، وبسایتهای بزرگی مانند فیسبوک و توییتر نیز از سایتهای مجزا برای کاربران موبایل استفاده میکنند.
• استفاده از طراحی سایت ریسپانسیو هیچ مزیتی را در سرعت بارگذاری سایت برای کاربران موبایل ایجاد نمیکند. توجه داشته باشید که حتی اگر برخی از مؤلفههای سایت برای کاربری که از گوشی هوشمند خود استفاده میکند ظاهر نشود به این معنی نخواهد بود که آن مؤلفهها بارگذاری نشدهاند؛ بلکه فقط از دید کاربر پنهان میشوند تا ایرادی در طرح وبسایت در موبایل به وجود نیاید . شاید بتوان بزرگترین معضل طراحی ریسپانسیو را مدت زمان و سرعت بارگذاری تصاویری دانست که باید با اندازه صفحه نمایش دستگاه مورد استفاده کاربر تطبیق پیدا کنند . تغییر اندازه تصاویر برای نمایش در تبلت یا گوشیهای هوشمند میتواند تحت تأثیر قدرت محدود دستگاههای موبایل قرار بگیرد و دچار وقفه یا کندی شود.
• برخی از مرورگرهای موبایل از مدیا کوئریها (media queries) پشتیبانی نمیکنند. مدیا کوئریها در واقع دستورالعملهای CSS هستند و پشتیبانی مرورگر مورد استفاده کاربر برای نمایش صحیح طراحی سایت ریسپانسیو ضروری است. این مشکل با بهروزرسانیهای منظم سیستمهای عامل، اپها و دستگاههای موبایل و پشتیبانی روزافزون آنها از طراحی ریسپانسیو در حال برطرف شدن است . اما بههرحال باید به آن توجه داشته باشید.
در نتیجه …
با توجه به رشد روزافزون استفاده از موبایل و سایر دستگاههای پرتابل یا همراه برای مرور اینترنت، استفاده از طراحی وب سایت ریسپانسیو دیگر یک گزینه نیست؛ بلکه به یک ضرورت بلامنازع تبدیل شده است . با همه اینها باید به این نکته نیز توجه داشته باشید که طراحی ریسپانسیو حلّال همه مشکلات نیست و نمیتواند از شما در برابر تغییرات مستمر دنیای موبایل محافظت کند . طراحی وب ریسپانسیو یک مفهوم است که اگر به درستی پیادهسازی و اجرا شود میتواند تجربه بهتری را برای کاربران رقم بزند، اما نمیتواند همه مشکلاتی که کاربر با آن مواجه میشود را به شکل خودکار حل و فصل کند . به همین دلیل، همیشه باید در جریان جدیدترین فناوریها، دستگاهها و رزولوشنها قرار داشته باشید . با این کار میتوانید همگام با تغییرات قدم بردارید و تجربه بهتری را برای بازدیدکنندگان وبسایتتان فراهم کنید.
همچنین میتوانید برای اطلاعات بیشتر به این مقاله مراجعه کنید .




دیدگاهتان را بنویسید